
WebAssembly represents a shift towards executing server-side languages in the browser, reducing remote calls and leveraging the Harness Platform for streamlined compilation and testing processes.
All jokes aside, the last time I had to deal with a browser in an enterprise setting was deciding what Internet Explorer Security Settings would work for our apps which is zero fun. Years before my battling with IE, I was pretty fortunate to score a rotational co-op spot at IBM that lasted most of my undergrad years in the mid-2000’s. During the second rotation, I was working on WebSphere Application Server’s administrative console (you know that thing you log into). We were in the process of re-writing about 15,000 or so Struts Actions that represented the administrative console to something more native to WebSphere since WebSphere is where your JAVA turns into HTML. We were constantly battling web issues testing new console items between browsers. One of the team leads mentioned to me as I was battling over a few issues on a new component I wrote that “the browser is our best friend and worst enemy”. After a few more points “Ravi imagine if we could just stream binary to the browser”. That would be amazing because I could accomplish in JAVA a lot more than what I could leverage using an MVC technology like JSF inside the browser. A decade and change go by and I stumble across an InfoQ post summarizing Richard Feldman’s talk around the future of the web. Richard mentions WebAssembly as one of his lenses he is viewing the future of the web by. I thought Richard was mentioning a WebPack and decide to investigate WebAssembly further. After going through a few pieces of collateral, the dream of my mid-2000’s team lead has come alive!
Binary(ish) to the Browser
Your gateway to the world, your web browser, understands only a few languages; HTML, CSS, and flavors of JS. Your web browser will interpret these languages and render what you see with the help of a render engine e.g Webkit/Blink. At some point, binary is created and executed on your computer as the low-level instruction to your machine aka the “closest to the truth”. The reason why there are web browser differences in rendering is that the render engines are all different. A reason for the rise in container technology is the portability and consistency that containers allow. With a container, you don’t have to worry about different interpretations inside the running image because you are shipping everything you need. Still though if your application(s) have a browser-based component e.g a UI, no matter if your back end is containerized to the heavens, the browser is still an area of uncertainty. Problems that we battled since the day that there was more than one web browser just seem to get more complex as our applications become more complex. Another technology that I have not touched since my compiler class in university (which is free now, Go Jackets!) is LLVM. If you are unfamiliar with LLVM, a lot of compilers are based on LLVM. WebAssembly supports LLVM languages so the list of languages that can be put in a WebAssembly is substantial including Go, Rust, and OCaml. With the large swath of languages typically reserved for the server in the client-server model, the processing is moving towards your browser again e.g the client.
Client-Serverless?
WebAssembly could represent a fundamental shift in where processing occurs. The client aka your browser becomes the execution point for languages that typically reside on a server. So is this the new serverless by removing more remote calls? Certainly, more processing can move towards the browser.WebAssembly being so new (2017) is still evolving. There are certainly lots of limitations and concerns as we start to explore sending low-level commands to web browsers. We all know the security concerns that Adobe Flash and JAVA Applets had over the course of their lifetimes; Chrome still lets me know that Flash support is ending in 2020. Shipping pre-compiled items are not new. In the good ol’ JAVA Server Pages days, you could tell the application server to pre-compile the JSP. Even more modern languages such as NodeJS compiles the JavaScript ahead of time to produce server-side JavaScript. The best way to learn is to dip your toes into some WebAssembly.
Package me a WebAssembly
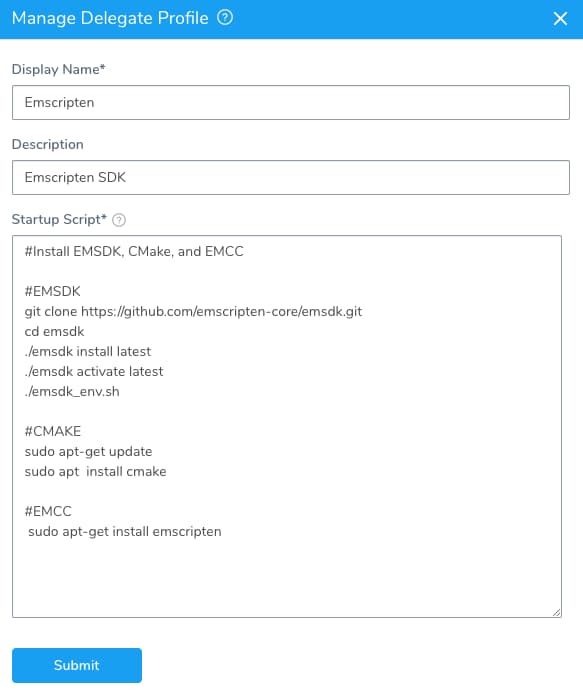
WebAssembly is an emerging standard and since the list of languages is long [thanks LLVM], there are lots of movements going on with underlying projects/languages. A quick way to see WebAssembly in action you can run through the tutorial the WebAssembly project has. The great news is that the pre-requisite steps can be run on a Linux Harness Delegate. Core to the tutorial is the installation of the Emscripten SDK which can easily be installed on a Harness Delegate via a Delegate Profile.Since I have an Ubuntu-based Delegate, I needed to install a few more tools on my Amazon Ubuntu AMI (CMake and EMCC) vs the tutorial. Setup>Harness Delegates>Manage Delegate Profiles>Add Delegate Profile

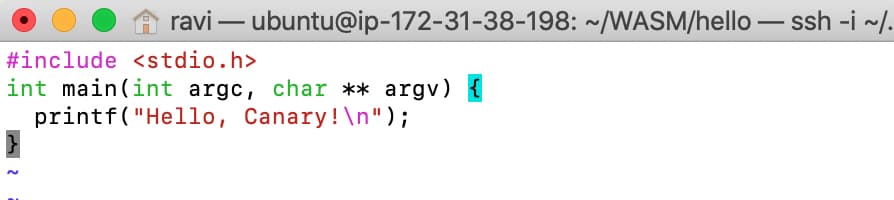
Setting up bootstrap commands in a Harness Delegate Profile is a great way to ensure infrastructure is applied in a templated and consistent format.Once that is complete, you can fire up a terminal and create a “complex” C app which is pretty close to the WebAssembly tutorial. I logged into my delegate directly here.

Once you have your C application, you can use EMCC to build the distributable and then run. There is an excellent video from Spring One showing off WASM Fiddle which is a web-based editor to rapidly create WAT/WASM packaging. WebAssmbley is certainly up and coming and practices and patterns are sure to change as the standard becomes more mature. With all of the moving parts, Harness has your back.
The Flexible Harness Platform
For a compilation process that is not too off from CMake of days gone by, having a complicated script-driven pipeline to produce the WebAssmbley WAT packaging seems pretty heavy. The beauty of the Harness Platform is that you can have one of the Harness Delegates run the Emscripten SDK Installation on your behalf with a Delegate Profile while enjoying all the benefits Harness has to offer. As the WebAssembly standard and ecosystem continues to mature, changes to a Harness Workflow that includes creating (and let’s not forget testing) your WebAssembly can be brought into the fold quickly. Imaging using Kubernetes in 2014 vs today, how far we have come. Looking forward to creative ways on how WebAssembly will shape the power of the browser in the future. If you have any creative use cases / digging in more, feel free to post on the Harness Community. Cheers!-Ravi